There are many problem for the beginners for showing more posts to their blogger home page. But Its too much Complex for the audiences to check with all long posts to find their interested one. For this reason we need to make change in our post to Insert "Read More" so that more and more posts can be shown in small height of home page and audience can see most of the post. If you are using download your templates from internet then you don't need to worry, it already have a builtin capability for adding read more button to your blogger post. But if you are using templates provided by google, then you have to follow my steps to add read more link to your post to show more and more posts in small height.
Note: Don't Forget to backup your template before making any kind of change in template Code.
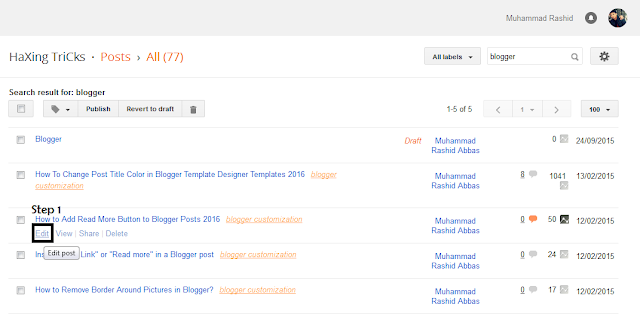
Step 1. Click" Edit" to any of your post, in which you want to add Read More Link.
Step 2. Click anywhere in the post where you wan to add Read More link.
Step 3. Click "Insert Jump Break Icon" that will insert Read More Link at that stage.
Icon of Insert Jump break is shown in the figure below.
Step 4. Click Save/Update/Publish to make save changes. Finally you are done with inserting read more link to your post and you have defined where you want to insert that Read more Link.
Now you want to add some Default Button to show instead of Read more link? Because Read more Link doesn't look beautiful.
How to Add Read More Button instead of Read More Link?
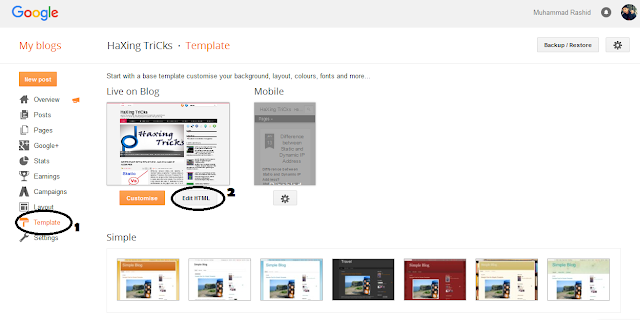
There’s quite a few ways to Add Read More Button to Blogger Post, but here is a really simply way. For adding Read More Button to my blogger post you just need to go to Template > Edit HTML. You can also Change Post Title Color in Blogger Posts by making some changes in HTML code here.
Note: Don't Forget to backup your template before making any kind of change in template Code.
Step 1. Click" Edit" to any of your post, in which you want to add Read More Link.
 | |
|
Step 3. Click "Insert Jump Break Icon" that will insert Read More Link at that stage.
Icon of Insert Jump break is shown in the figure below.
 | |
|
Now you want to add some Default Button to show instead of Read more link? Because Read more Link doesn't look beautiful.
How to Add Read More Button instead of Read More Link?
There’s quite a few ways to Add Read More Button to Blogger Post, but here is a really simply way. For adding Read More Button to my blogger post you just need to go to Template > Edit HTML. You can also Change Post Title Color in Blogger Posts by making some changes in HTML code here.
To search click anywhere in html code then press "ctrl+f "
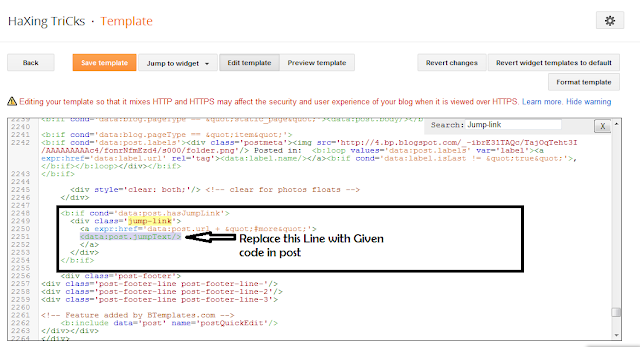
Search for jump-link and find the following code.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<data:post.jumpText/>
</a>
</div>
</b:if>
Replace <data:post.jumpText/> with <img src='http://i62.tinypic.com/30k94ls.jpg' /> save template, so that it looks like this
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<img src='http://i62.tinypic.com/30k94ls.jpg' />
</a>
</div>
</b:if>
You are Done With Editing Your Template Now you can Click Save Template then Reload Your Blogger You will see the Effect.
If my Post Works? Then Don't Forget to Comment. If you have any query. You can make comment. Thanks in Advance
Search for jump-link and find the following code.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<data:post.jumpText/>
</a>
</div>
</b:if>
 | ||
|
Replace <data:post.jumpText/> with <img src='http://i62.tinypic.com/30k94ls.jpg' /> save template, so that it looks like this
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<img src='http://i62.tinypic.com/30k94ls.jpg' />
</a>
</div>
</b:if>
You are Done With Editing Your Template Now you can Click Save Template then Reload Your Blogger You will see the Effect.
If my Post Works? Then Don't Forget to Comment. If you have any query. You can make comment. Thanks in Advance

dzofferz.blogspot.com
ReplyDelete