 |
| Change Post Title Color in Blogger Template Designer Templates |
How to change Post title Color in Blogger Template Video Tutorial 100% Working- Engineer's Community Guide
Note: Don't Forget to backup your template before making any kind of change in template Code.
Beginner have very common problems with editing blogger template according to their interests. In Edit HTML(Given below at Step#02) you can Add "Read More" Button to your Blogger posts to make your home page more versatile. That looks pretty and beautiful, with the help of this trick you can show more and more posts on the same Home Page without scrollling.
You can also Download Blogger Templates, to make your blogger more beautiful.
Steps to Make Post Title Font Customization in the Blogger Template Designer Templates.
1. Open your Blogger.com and Click Arrow sign like in picture and goto Template section.
 |
| Change Post Title Color in Blogger Template Designer Templates |
 |
| Change Post Title Color in Blogger Template Designer Templates |
3. Here you'll see below given page with a LOT of lines of code.Click at the start of your code Press "CTRL+F" and Search for:
Don't worry, just expand <b:skin>... </b:skin>.
 |
| Change Post Title Color in Blogger Template Designer Templates |
 |
| Change Post Title Color in Blogger Template Designer Templates |
5. Now just paste the code given below under this tag
Don't Click save or preview your template yet. Now Proceed to the next step.
6. Now find this code:
and REPLACE it with the following one:
7. Finally you are done with code. Click the Preview button. And you'll observe the post title color as Pink. Don't worry you can make changes to it later in Blogger Template Designer. Save your template and click Close button.
Hurray, Your Coding Done! Go to & Customize the Post Title in "Template Designer!"
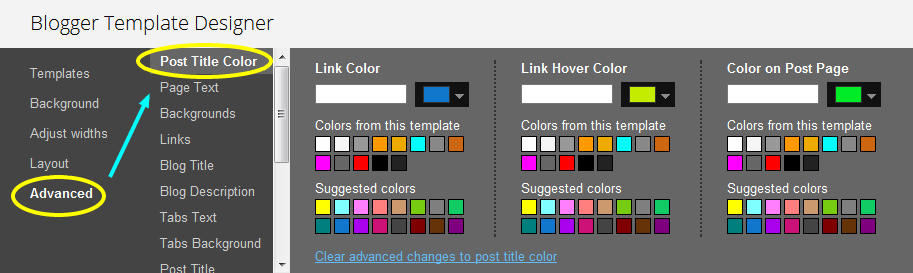
Click the Customize button to open the Blogger Template Designer. Click Advanced from the left options. You'll see Post Title Color options at the top.:
 |
| Change Post Title Color in Blogger Template Designer Templates |
There are three basic options for the users that are mentioned below:
Link Color: shows the color of post title as a link. If you make any changes here that will be shown in template Designer.
Link Hover Color: This color will be applied to the text if someone move his/her mouse cursor over the post title.
Color on Post Page: This color will be shown when the post is opened in detailed level. Like if user click read more button the the full post will be displayed to the user.
This post is Published by: Muhammad Rashid Abbas
Contact: +923007397558
Email: rashidabbas7864@gmail.com
rashid_pk786@hotmail.com
 | |
| Muhammad Rashid Abbas |
But where is this code >>>>]]> you gave a description and pic of how to find the first one but nothing on last step which makes this tutorial hard to follow :(
ReplyDeleteIts very easy to follow, be able to create a blog then try these steps :-O - See more at: http://haxingtricks.blogspot.com/2015/02/blogspot-how-to-change-post-title-color.html?showComment=1441439446071#c2043839929427255915
DeleteIts very easy to follow, be able to create a blog then try these steps :-O
ReplyDeleteDoesn't work for me. Tried twice. All I get is the error message:
ReplyDelete:Invalid variable declaration in page skin: Variable is used but not defined. Input: body.text.color
Error 500"
The old style blogger HTML was much easier to modify once you got used to the code.
Sorry for this inconvenience, May be you are right but I have tested this code for my google blogger. If you download blogger templates from unknown sources has many errors inside code. certain changes makes it difficult to handle it. But I have tested this solution for my built in blogger template. Thanks for your feedback
ReplyDeleteThis helped me a lot! Thank you so much! :)
ReplyDeleteThis worked fantastic! Thanks so much!
ReplyDeleteI added the following code in my website Newbie Niche all pasting code worked well but its not getting reflected on the blog.
ReplyDeleteThis article gives the light in which we can observe the reality. This is very nice one and gives indepth information. Thanks for this nice article.
ReplyDeleteWebdesign
I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you post. goldcoders hyip template
ReplyDeleteI'm happy to see the considerable subtle element here!. goldcoders hyip template
ReplyDeleteI'm happy to see the considerable subtle element here!. goldcoders hyip template
ReplyDeleteHello all
ReplyDeleteam looking few years that some guys comes into the market
they called themselves hacker, carder or spammer they rip the
peoples with different ways and it’s a badly impact to real hacker
now situation is that peoples doesn’t believe that real hackers and carder scammer exists.
Anyone want to make deal with me any type am available but first
I‘ll show the proof that am real then make a deal like
Available Services
..Wire Bank Transfer all over the world
..Western Union Transfer all over the world
..Credit Cards (USA, UK, AUS, CAN, NZ)
..School Grade upgrade / remove Records
..Spamming Tool
..keyloggers / rats
..Social Media recovery
.. Teaching Hacking / spamming / carding (1/2 hours course)
discount for re-seller
Contact: 24/7
fixitrogers@gmail.com
TESTIMONY ON HOW I GOT MY LOAN FROM A GENUINE FINANCE COMPANY LAST WEEK. Email for immediate response: drbenjaminfinance@gmail.com
ReplyDeleteI am Mrs,Leores J Miguel by name, I live in United State Of America, who have been a scam victim to so many fake lenders online between November last year till July this year but i thank my creator so much that he has finally smiled on me by directing me to this new lender who put a smile on my face this year 2020 and he did not scam me and also by not deceiving or lying to me and my friends but however this lending firm is BENJAMIN LOAN INVESTMENTS FINANCE (drbenjaminfinance@gmail.com) gave me 2% loan which amount is $900,000.00 united states dollars after my agreement to their company terms and conditions and one significant thing i love about this loan company is that they are fast and unique. {Dr.Benjamin Scarlet Owen} can also help you with a legit loan offer. He Has also helped some other colleagues of mine. If you need a genuine loan without cost/stress he his the right loan lender to wipe away your financial problems and crisis today. BENJAMIN LOAN INVESTMENTS FINANCE holds all of the information about how to obtain money quickly and painlessly via Call/Text: +1(415)630-7138 Email: drbenjaminfinance@gmail.com
When it comes to financial crisis and loan then BENJAMIN LOAN INVESTMENTS FINANCE is the place to go please just tell him I Mrs. Leores Miguel direct you Good Luck....